
What is a mobile friendly or a mobile-ready website?
A mobile friendly or rather mobile optimized website is one that displays correctly on smartphones, tablets or mobile devices. Mobile friendly site could either be a mobile-optimized version of your website or a responsive website.
What is responsive web design (RWD)?
Responsive web design is an approach to web designing aimed at crafting sites to provide an optimal viewing and interaction experience to viewers. It resonates to easy reading and navigation with a minimum of re-sizing, panning and scrolling across a wide range of devices such as desktop monitors to hand-held devices like mobile phones and tablets.
A responsive design kind of ‘responses’ to the browser resolution and automatically adjusts its design layout to provide an optimum viewing experience to the user.

How is a responsive website different than a mobile site?
Having a mobile friendly website doesn’t necessarily mean a responsive site. A mobile site rather a mobile-optimized site is a minimized version of the main website specifically crafted for mobile viewing. Hence, it will have limited features and minimum graphics considering mobile viewing in mind. Your users, in most cases, will get redirected to your mobile site automatically if they’re trying to access your main website from a mobile browser, to help maximize their mobile experience, as your normal website is not optimized for mobile viewing. Typical mobile websites have mobile or simply ‘m’ sub-domain level access. E.g. http://m.yoursite.com. This way, it typically becomes a separate instance stored on a separate directory altogether and hence will be different from your main site.
Responsive website, on the other hand, is mainly managed through CSS (style sheets) and does not require any duplicate instance whatsoever.
Mobile sites are though not very much in demand today due to the exponential versatility of responsive web designs, but in some cases, if the design UX is complex, it would be better to have a mobile site compared to a responsive design as responsive design approach has several design related limitations and sometimes can become difficult for your web design company to craft and produce effectively.
Why is it important to have a mobile friendly website today?

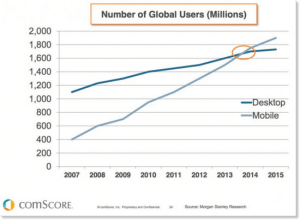
According to ComScore data of 2015, mobile now exceeds desktop internet usage. Consumers won’t return to a website if it doesn’t load properly on their mobile device.
Not surprisingly, on April 21, 2015, Google announced that it would begin using mobile-friendly sites as a ranking signal. And as you might have already seen, Google has already started implementing it by showing ‘Mobile-friendly’ tag on mobile-optimized website on their search result pages.
There are many straight forward reasons why having a mobile friendly site helps your business. A mobile-ready website –
- Loads fast
- Is easy to read
- Is easy to navigate
- Has minimal scrolling (not just vertically but also horizontally)
So, is your website mobile-ready?



How do i start my own leasing company for Electronics, Mobile Accessories
Hi Daniel, please email to sales [at] ncrypted.com and one of our business expert will get in touch with you to discuss details on how we can help you get started. Thanks
[…] stated by Google, mobile friendly websites is one of the ‘wow factors’ for business. M-Commerce has successfully achieved in taking the […]